【サマーブログリレー2021 8日目】ウマ娘のキャラソンについて語る
この記事はサマーブログリレー2021 8日目の記事です。
ICON音楽班3年のK+2Mochiです。
突然ですが皆さま、「ウマ娘」って知ってますか知ってますよね知ってるんです。
![]()
「ウマ娘」はCygamesによるスマホ・PCゲームで、競走馬の擬人化であるウマ娘を育成してレースしてアイドルする色々詰め込みすぎでヤバい人気育成ゲームです。
この「ウマ娘」というゲーム、メチャクチャ面白いんですよ。そのため自分はこの夏結構やりこんでました。(★3因子全然でねぇな...。)
さて、そんなウマ娘なんですが実はキャラごとに個別のキャラソンが用意されています。一応アイドルゲームということもあってこれらがまぁクオリティが高いんですよ。
なので今回のブログではそんなウマ娘のキャラソンについて何曲か語ります。
-----------------------------------------------
マチカネフクキタル 「Lucky Comes True!」
![]()
占いおまじない大好き過ぎてレース中招き猫背負ってたり育成中の目標をおみくじで決めようとするヤバいウマ娘「マチカネフクキタル」のキャラソンですね。
一般的なアイドルゲームとかのキャラソンって、キャラを目立たせるために歌唱パートがメインじゃないですか。なのにこの曲「音ゲー曲か何かか?」ってぐらいギッチギチに音が詰め込まれているんですよ。
でもそれが逆にフクキタルの落ち着きのなさや開運グッズまみれなところを連想させるんですよねー。本当にキャラソンへの落とし込み方が上手い...。
本当に音ゲー向きな曲なので是非とも音ゲーに収録してほしい一品。
グラスワンダー 「Secret GRADUATION」
![]()
おしとやかな大和撫子かと思いきやアニメで突然ヤンデレっぽくなったりレース中に突然薙刀振り回してくる鎌倉武士ヤバいウマ娘「グラスワンダー」のキャラソンですね。
こっちはさっきのフクキタルとは真逆で王道のようなキャラソンです。むしろほとんどグラスの声で構成されてると言っても過言ではなかったり。
静かな曲調にグラスのふつくしい声とラブソングのような歌詞を合わせることで大和撫子感を前面に押し出した名曲ですねー。
(逆に鎌倉武士らしさを出したガチ敦盛とかも聞きt...おっと誰か来たようだ)
テイエムオペラオー 「帝笑歌劇~讃えよ永久に~」
![]()
超絶怒涛のナルシストで言動が常にアホの子みたいだけども史実調べたら2000年年間無敗記録とかいうあまりにも覇王すぎる戦績に皆驚くヤバいウマ娘「テイエムオペラオー」のキャラソンですね。
この曲の特徴は何といっても「合いの手が多すぎる」
2小節に1回ぐらいのペースで「ビューティフォー!」やら「ワンダフォー!」やら「テェイエムオペラッオォォォォ!!」とか聞こえてくるんですよ。
極めつけはそれらが絶妙にダサい。
でもそれが何だかオペラオーらしいというか何というか...。キャラソンらしく個性を忠実に表現した割とすごいかもしれない曲。
ちなみにこの曲、3rdライブでやったときはメチャクチャ盛り上がったそうです。
タマモクロス 「My Against Fight」
![]()
ウマ娘のサービス開始から半年以上実装を待ち望まれてるのになかなか実装されないせいで新ウマ娘実装の発表があるたびに毎度トレンド入りしたり集団幻覚を発生させる ウドンハオカズヤァァ!!なヤバいウマ娘「タマモクロス」のキャラソンですね。
(マジでタマモクロスの民はどうかしてるんじゃねぇかな...。)
ゲーム内のサポカでは汚い声を出すことで有名なタマモクロスですが、このキャラソンのタマモクロスめちゃ声きれいなんですよ。しかも曲構成がなんか王道アニソンっぽいんですよね。
これらの事実から導ける結論はただ一つ、
「ウマ娘シンデレラグレイ」のアニメ化&EDにこの曲を採用の流れですよね。
間違いない。確定的に明らか。やったねタマモクロスの民。そんな事実はない
正直シンデレラグレイは絶対にアニメ化してほしいし、EDでこの曲が流れたら泣く自信まである。頼むぜサイゲ。
-----------------------------------------------
ウマ娘のキャラソンですが、各種音楽配信サービスでサブズクが解禁されているのでまだキャラソンを聞いていないトレーナーの皆さんには是非聞いてほしいですね。LINE MUSICなら試聴もできますよー。
以上、K+2Mochiでしたー。
VSCode+WSL2でAtCoderコンテスト用C++環境を構築してみる&おまけ【サマーブログリレー2021 7日目】
この記事はICONサマーブログリレー2021 7日目の記事です。
![]()
はじめに
こんにちは、プロ班?の 杞憂 です。
ネタがないので、以前のプロ班勉強会で「今度記事にするね」と言ったままほったらかしにし温めていた「AtCoderコンテスト用のローカルのC++実行環境の構築」についてご紹介しようと思います。なんか他にも「今度記事にするね」案件がいくつもあったような気がしますが、チョットヨクワカラナイデス。
4月の新歓で新入生にAtCoderを布教するときの資料として使われることも考慮しているため、説明が多めです。なので、ある程度わかっている人は適宜読み飛ばしてください。
- はじめに
- そもそもAtCoderとは?
- ローカル実行環境構築のモチベーション
- 注意事項
- 動作環境
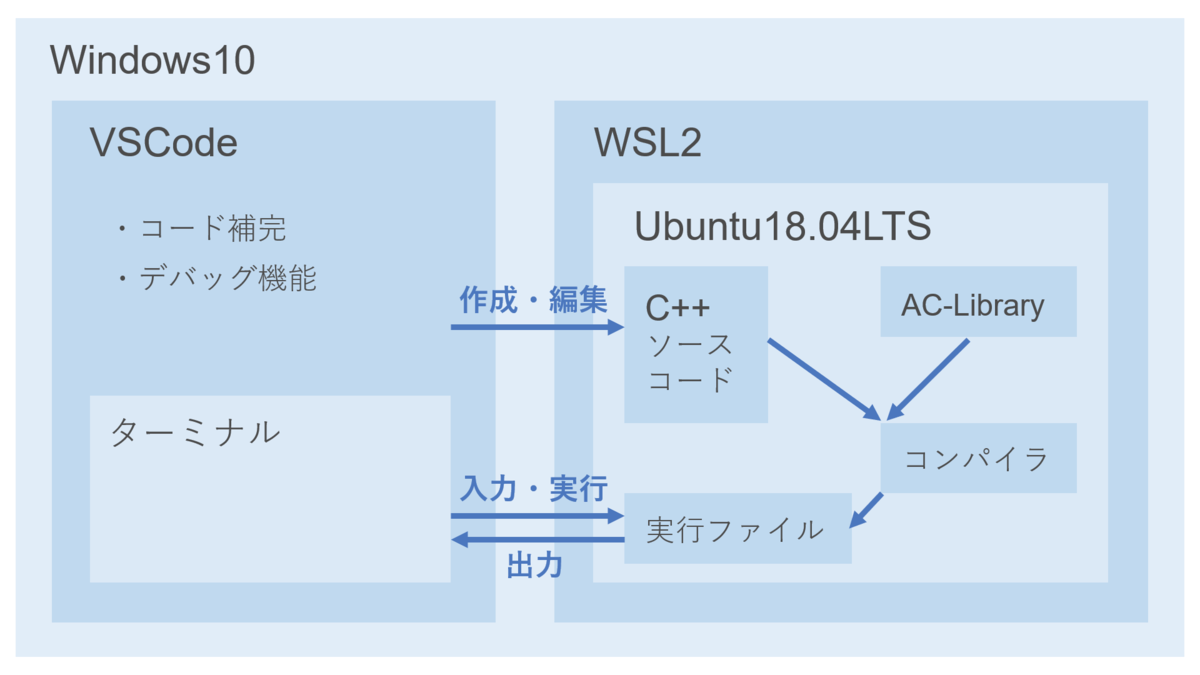
- C++環境の全体像
- 実現したいフロー
- C++環境構築手順
- ちなみに…
- 参考文献
- おわりに
- おまけ:途中だけど記事にした理由
そもそもAtCoderとは?
AtCoderとは、競技プログラミングサイトです。AtCoder社が運営しています。このサイトでは、競技プログラミングコンテストが開催されていたり、コンテストの成績で就職が有利になるAtCoderJobsというサービスが展開されていたりします。
競技プログラミングコンテストとは、与えられた課題を解くプログラムを早く正確に書くことをみんなで競うイベントです。コンテストの開始と同時にいくつかの課題が出題されます。コンテストの参加者は、この課題の要求を満たすプログラムを制限時間内にできるだけ多く作成します。
やってみるとこの気持ちがわかってもらえると思うのですが、与えられた課題を解くプログラムを書くのは
楽しい!
です。(自分にとって)やや難しい問題をいろいろ考察して、ゴリゴリ実装して、バグとって提出してACした瞬間の「通った!!」という達成感はたまらないです。解けなかったとしても、解説記事や解説放送を見て考え方や実装方法を学んで、次に似たような問題が出題された際に解けたときは、自分の成長を感じます(またしても解けないこともありますが…)。自分のプログラミング能力を測ることもできます。
コンテストで競うのも楽しいのですが、AtCoderでは、コンテスト終了後もコンテストの過去問を解くことができます。コンテストはだいたい毎週土曜日or日曜日の夜に開催されますが、コンテスト開催まで待たなくても今すぐ過去問を解いてみることができます。
AtCoderへの登録方法などは以下の記事で説明されています。今すぐ解こう!
ローカル実行環境構築のモチベーション
「よっしゃ!さっそくAtCoderのコンテストの問題を解いてみるぜ!」
…と思ったとき、書いたプログラムが要求を満たしているかどうか試す環境が欲しくなると思います。残念ながら、私を含め多くの人間は、全くバグのないプログラムを初見で書くことはできません。さらに、提出したプログラムが不正解だった場合、ペナルティもあります(AtCoderコンテストでは提出時間に「5分×間違えた回数」のペナルティが加算される)。

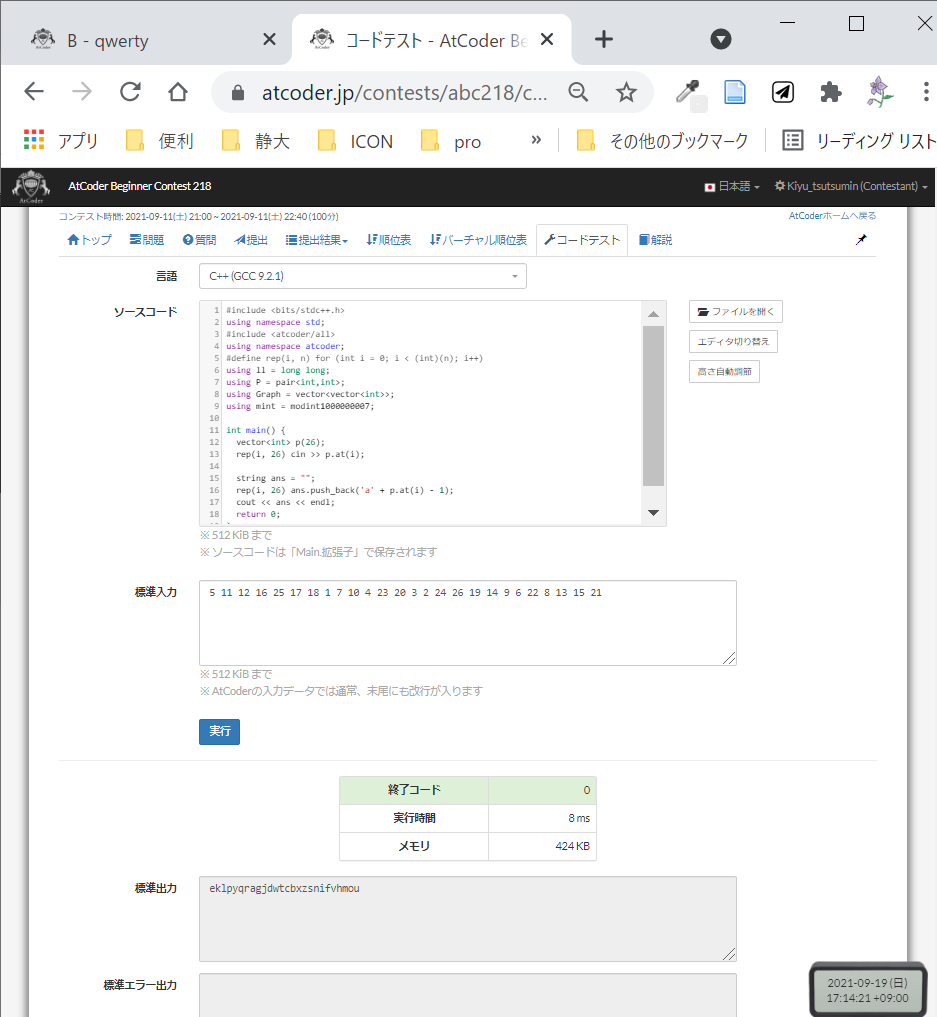
そんなときすぐに利用できるツールとして、コンテストページのコードテストページが挙げられます。AtCoderのコンテストページには、コードテストページが用意されています。ちゃんと言語も選べるし、シンタックスハイライトもされてますし、コードを試すには十分だと個人的には思っています。実際、私も最初の頃はこのページでコード1書いて試してました。
別にこちらを利用し続けてもいいとは思いますが、自分のPCにコードを書く・試す環境をつくると、自分の使い慣れたエディタを使ってコードを書くことが出来ます。使い慣れたエディタであれば、コードを書きやすいですし、コードを試すのも簡単なので、結果的に早くコードを提出することができます。コード補完やデバッグ機能もあるので、ミスもしづらいです。コードを書くスピードと正確さを競うのですから、これは重要な要素です。
ということで、コードを書く・書いたコードを自分のPC上で試すために、C++環境2を構築していきます。「他の言語がいい!」という人も、似たような方法でできる…と思います(試してないので保証はありませんが…)。
今回の記事ではエディタとしてVSCodeを使いますが、Atomなど別のエディタでも似たような方法でできると思います。
注意事項
- この記事では、あえてコンパイルにかかる時間や実行ファイルの実行時間などの「処理速度」について言及していません。後者についてはそこまで遅くはないはずですが、前者は(あくまで私個人の体感ですが)ちょっと遅いかもしれません。いずれにしろ、ちゃんと測ってないので速度についてあまり言及できないというのが正直なところです。
- この記事は書きかけなので、内容を予告なく修正・加筆する可能性があります。
動作環境
Windows10 Home: version 21H1 (build 19043.1237)
VSCode: version 1.60.0
WSL: version 2
Ubuntu: 18.04LTS(20.04LTSでも大丈夫だと思います)
ハードは私が学部1年生のときの大学指定ノートPCです。なので、私より若いみなさんがお持ちのPCなら大丈夫なはずです。
C++環境の全体像
C++コードをコンパイルして実行ファイルを生成することができる環境が必要です。Windows環境に直接作るのはちょっとめんどうなので、WSL2のLinux環境に作っていきます。
Windows側のVSCodeからWSL2のLinux環境への接続には、拡張機能のRemote-WSLを利用します。
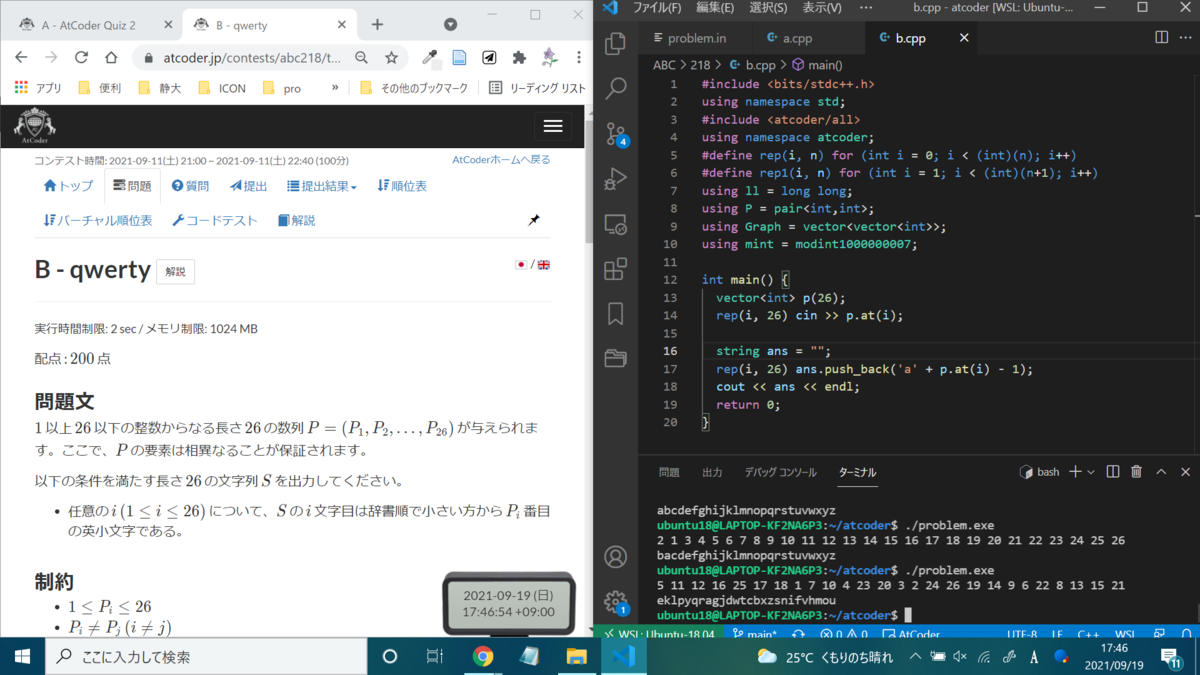
実現したいフロー
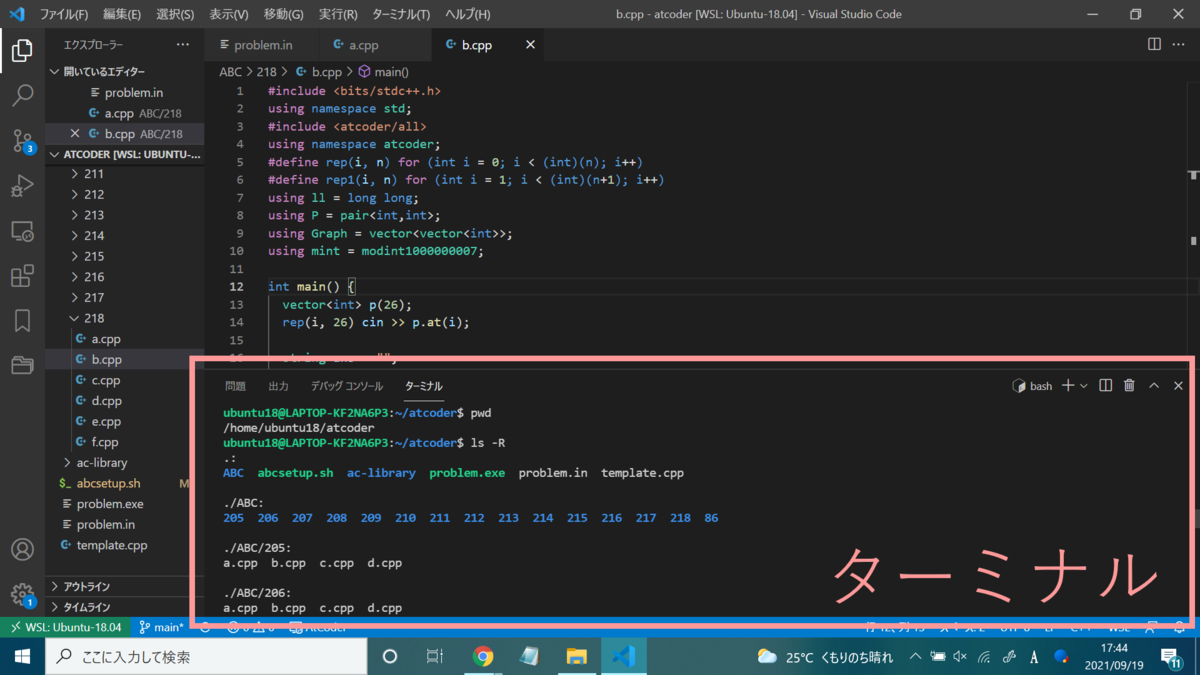
先に、完成形をお見せします。

- AtCoderの問題を解きながらVSCodeでC++コードを書く
- コードが完成したら、
Ctrl+Shift+Bで自動コンパイル - コンパイルされて生成された実行ファイルを統合ターミナルで手動実行
- AtCoderの問題ページのサンプルケースをコピって統合ターミナルにペースト
- 出力結果を出力例と比較して確認
- 必要に応じてコードを修正し2に戻る
- コードをコピーしてAtCoderのページから提出
(GIF画像を貼るつもりが、GIF画像のサイズが3MBもあったのでアップロードできなかった…)
(A問題に数分もかけてるのは気にしないでください)
C++環境構築手順
ここまで紹介してきたC++環境を構築していきます。手順は次の7ステップです。
- WSL2を使えるようにする
- WSL2上のUbuntuにgcc/g++をインストール
- WindowsにVSCodeをインストール
- VSCodeに必要な拡張機能をインストール&有効化
- Ubuntuでの作業ディレクトリの構造
- VSCodeの設定
- ALCを使えるようにする
(作業ディレクトリやVSCodeの設定ファイルなどを登録したGitHubリポジトリは、鋭意作成中です。少々お待ち下さい…)
1. WSL2を使えるようにする
WSL(Windows Subsystem for Linux)は、Windows上にLinux(とほぼ同等)の環境を構築できるWindowsの機能です。WSL version 2は、Windows10 ver.1903以降、ビルド18362以上であれば動きます。ほとんどの人は動くと思いますが、ダメだったらWindows Updateしてください。

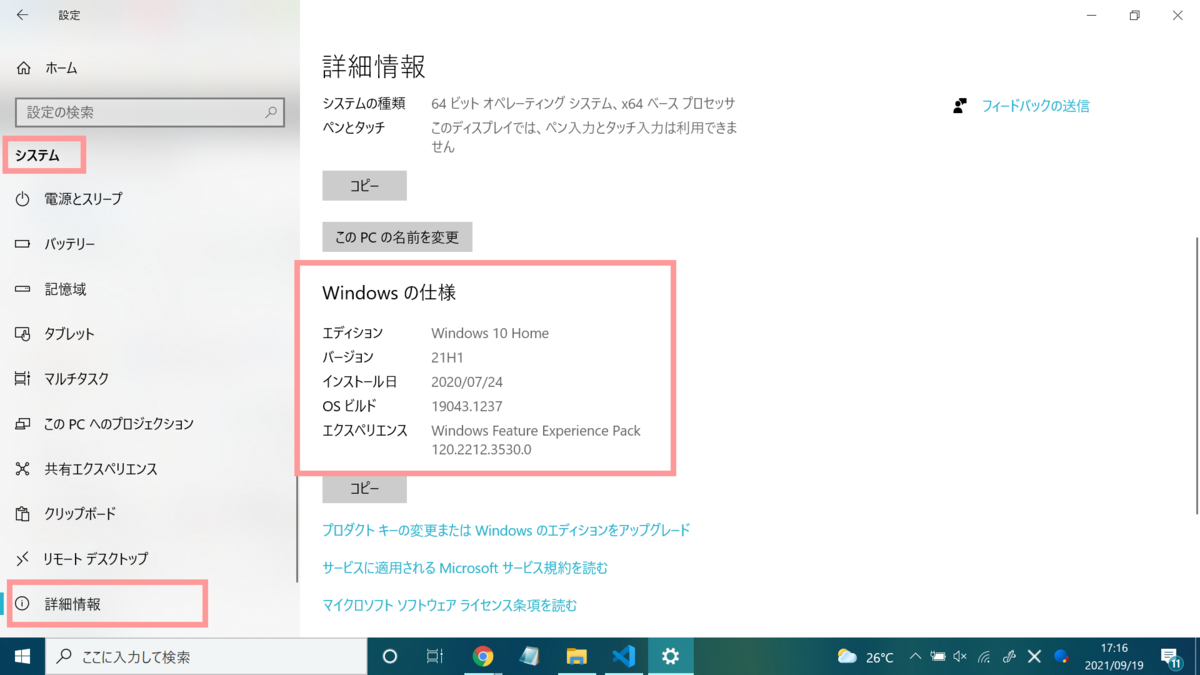
Windowsのバージョン、ビルドは「設定>システム>詳細情報」から確認できます。
WSL2を使えるようにする方法の詳細は、MicrosoftのWSL2インストールガイドや、他の記事を見てください。ざっくりやることだけ箇条書きで挙げます。
- Linux用Windowsサブシステムと仮想マシンプラットフォームを有効化する
- WSLの規定のバージョンを2にする
- 好きなLinuxディストリビューション3を入れる
私はUbuntu18.04LTSを入れました4が、特に事情がなければ最新の長期サポート(Long Term Support)版であるUbuntu20.04LTSを選べばいいと思います。あと、試してないですけどCentOSやDebianなどの他のLinuxディストリビューションでも多分大丈夫だと思います。
2. WSL2上のUbuntuにgcc/g++をインストール
gcc/g++は、C/C++コードをコンパイルして実行ファイルに変換するコンパイラを呼び出すコマンドです。
Ubuntu18.04LTSには多分デフォルトで入っていたような気がします(私の環境ではgcc/g++のバージョンは両方7.5.0でした)。
$ gcc --version gcc (Ubuntu 7.5.0-3ubuntu1~18.04) 7.5.0 Copyright (C) 2017 Free Software Foundation, Inc. This is free software; see the source for copying conditions. There is NO warranty; not even for MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. $ g++ --version g++ (Ubuntu 7.5.0-3ubuntu1~18.04) 7.5.0 Copyright (C) 2017 Free Software Foundation, Inc. This is free software; see the source for copying conditions. There is NO warranty; not even for MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
もしgcc/g++がない場合は下のコマンドを実行してインストールしてください5。
sudo apt-get update sudo apt-get install build-essential
ちなみに、WSL2のUbuntu18.04LTSにアクセスしてコマンドを実行するには、

すればいいです。黒い画面のウィンドウが表示されるので、ここにコマンドを打ち込んでください。初回起動時はUbuntuのユーザ設定が始まり、「ユーザ名とパスワード決めて」と求められます。半角英数で自分の好きなユーザ名とパスワードを設定しておけばまず大丈夫だと思います。…やっぱり不安なので他の記事を見てください。
この記事を書いている(2021年9月18日)時点では、AtCoderコンテストのC++のGCCバージョンは9.2.1みたいなので、気になる人は自分で9.2.1を入れてください。私は今のところ困っていないのでデフォルトのgcc/g++のままです。
一応、GCC 9系を別に入れる場合は、
sudo apt-get update sudo apt-get install gcc-9 g++-9
を実行してください。あと、後述するtasks.json内の"/usr/bin/g++"を"/usr/bin/g++-9"に、c_cpp_properties.json内の"/usr/bin/gcc"を"/usr/bin/gcc-9"に書き変えてください。
3. WindowsにVSCodeをインストール
公式からインストールしてください。詳細は他の記事に譲ります。再インストールしたくないんです許してください
英語が苦手な方は日本語化も出来ます。私も日本語化してます。
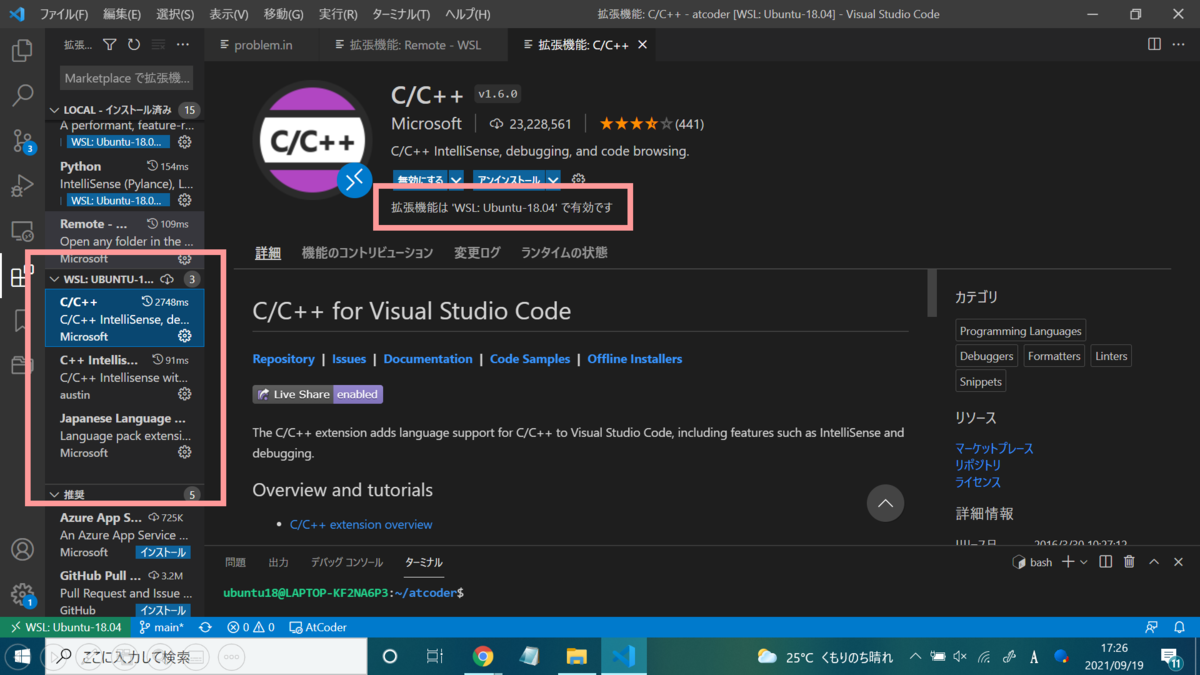
4. VSCodeに必要な拡張機能をインストール&有効化
インストール&有効化するのは次の3つです。
- Remote-WSL:WSL2のLinuxディストリビューション(今回はUbuntu18.04LTS)に接続するアドオン
- C/C++:VSCodeでC/C++開発のためのコード補完やデバッグ機能を提供するアドオン
- C++ Intellisense:C++コード補完やデバッグ機能を強化するアドオン?ほんとに?


注意点:2.と3.についてはWindows側ではなく、WSL2のUbuntu側で有効化してください。
5. Ubuntuでの作業ディレクトリの構造
ホストマシンであるWindows側ではなく、WSL2上のUbuntu側のディレクトリ6にC++コードや設定ファイルを置きます。次のような構造になるように、ディレクトリやC++コード、設定ファイルなどを置きます。
atcoder/ #ユーザディレクトリ直下 ├ .vscode/ #VSCodeの設定ファイルたち │ ├ c_cpp_proprtties.json #Intellisense │ ├ launch.json #Debug │ └ tasks.json #Build ├ ABC/ #AtCoder Beginner Contest │ ├ (略) │ ├ 217/ #ABC217 │ └ 218/ #ABC218 │ ├ a.cpp #A問題 │ ├ b.cpp #B問題 │ ├ (略) │ └ h.cpp #H問題 ├ ac-library/ #AtCoder Library ├ AGC/ #AtCoder Grand Contest ├ ARC/ #AtCoder Regular Contest ├ abcsetup.sh #2xxディレクトリを作るスクリプト ├ problem.exe #出力された実行ファイル ├ problem.in #Debug時の入力 └ template.cpp #C++コードのテンプレ
コンテストの種別ごとにディレクトリを分けていて、さらにその中で第何回のコンテストかでディレクトリを分けています。このディレクトリの中に、A問題ならa.cpp、B問題ならb.cppというファイル名でC++コードファイルを作成します。
C++コードの実行ファイルはatcoderディレクトリ直下に、problem.outという名前で生成されるようにします7。これは、統合ターミナルでいちいちカレントディレクトリを移動したり、解いた問題に対応した実行ファイルをいちいち探す手間を省くためです。
VSCodeのデバッグ機能は、テストケースを統合ターミナルから入力することはできないみたいです。このため、problem.inというファイルにテストケースを入れておき、このファイルをデバッグ時の入力とするよう設定します(この記事ではデバッグ機能については省略しています)。

6. VSCodeの設定
自動コンパイルの設定
まず自動コンパイル設定から。VSCodeはコンパイルしたいC++コードを選択した状態(C++コード内でカーソルが点滅してる状態)でCtrl+Shift+Bを押すと、設定ファイルに従ってVSCodeが自動でそのC++コードをコンパイルしてくれます(ビルドと呼びます)。このビルドの設定はtasks.jsonに書きます。
tasks.json
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "/usr/bin/g++",
"args": [
"-std=gnu++17",
"-Wall",
"-Wextra",
"-O2",
"-DONLINE_JUDGE",
"-I/opt/boost/gcc/include",
"-L/opt/boost/gcc/lib",
"-I${workspaceFolder}/ac-library",
"-o",
"'${workspaceFolder}/problem.exe'",
"'${file}'",
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
"args"の中のコンパイルオプションは、下のページのC++(GCC 9.2.1)でのコンパイルコマンドを参考にしています。
${workspaceFolder}は、VSCodeの設定ファイル内で使える変数の1つで、VSCodeで開いているフォルダのパスが入っています。私の場合は、Ubuntu上のatcoderディレクトリを開いていて、このディレクトリはユーザディレクトリ直下に置いているので、変数の中身は/home/ubuntu18/atcoderとなります。
この変数を使うことで、atcoderディレクトリの位置が違っても大丈夫なようにしています。ABCディレクトリとかproblem.exeとかが入っているディレクトリをVSCodeで開いていれば、このディレクトリがユーザディレクトリにあろうがもっと深いところにあろうが対応できます。ディレクトリの名前がatcoderではなくても大丈夫です。
インテリセンスの設定
次はインテリセンスの設定です。C++コード補完が効くようになります。
c_cpp_properties.json
{
"configurations": [
{
"name": "WSL",
"includePath": [
"${workspaceFolder}/ac-library/",
"${workspaceFolder}/**"
],
"defines": [],
"compilerPath": "/usr/bin/gcc",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "linux-gcc-x64"
}
],
"version": 4
}
この設定は、C言語とC++言語の両方を対象としているため、コンパイラにはC言語ファイルもC++言語ファイルとしてコンパイルしてしまうg++ではなく、区別してくれるgccを用います。
7. ACLを使えるようにする
ACL(AtCoder Library)とは、AtCoder側が様々なアルゴリズムをC++で実装したライブラリです。多くのAtCoderコンテストで使用できます。ACLを使うと、自分で実装するのは大変なアルゴリズムを、コード実装時に比較的簡単に利用することが出来ます(しかし、当然アルゴリズムをある程度は理解していないと、問題を解くときに「このアルゴリズムが使えるかも」や「こういう特性があったはずだからこう工夫すればできる」といった思考ができないです。あくまで実装を支援してくれるものです)。
実は前述のディレクトリ構造、tasks.json、c_cpp_properties.jsonに既にACLを使うための配置・設定が書かれています。上のページからダウンロードしてきたファイルを展開して、ac-libraryディレクトリをatcoderディレクトリ直下に置きます。そして、2つのVSCode設定ファイルにac-libraryディレクトリのパスを書きます("-I${workspaceFolder}/ac-library",、"${workspaceFolder}/ac-library/",の部分です)。
あとは、C++コード内に#include <atcoder/all>と書くだけで使えるようになります。
ちなみに、拡張子の無いC++標準ライブラリのヘッダーを読み込む場合は本来C++に関連付ける必要がありますが、VSCodeのC/C++拡張機能が勝手にやってくれます。その際にsettings.jsonに以下が書き込まれます。「いつの間にかsettings.jsonが作成されてた」という現象が起きたら、これが原因かもしれません。
settings.json
{
"files.associations": {
"ostream": "cpp",
"iostream": "cpp"
}
}
ここからは、私が個人的にやっている工夫を2つ紹介します。
C++コードのテンプレ
C++コードには、よく使うファイルのインクルードや、よく使うマクロとかがあります。以前までは毎回コピペしていましたが、コンテストのたびにコピー元を開いてコピーしてコードにペーストして…めんどくさいと感じていました。なので、これらをtemplate.cppに書いておき、a.cppやb.cppを作成するときにcpコマンドでコピーするようにしました。
template.cpp
#include <bits/stdc++.h>
using namespace std;
#include <atcoder/all>
using namespace atcoder;
#define rep(i, n) for (int i = 0; i < (int)(n); i++)
#define rep1(i, n) for (int i = 1; i < (int)(n+1); i++)
using ll = long long;
using P = pair<int,int>;
using Graph = vector<vector<int>>;
using mint = modint1000000007;
int main() {
int n;
cin >> n;
int ans = 0;
cout << ans << endl;
return 0;
}
cpコマンドでコピーして生成するときは、統合ターミナルで次のように書いて実行します(実際は、矢印キーで過去のコマンドを呼び出して、ちょこっと書き換えて実行してます)。
cp -n template.cpp ABC/219/a.cpp
ちなみに-nのオプションは、既に作成したいファイルがあったときに上書きしてしまわないようにするためです。
2xxディレクトリ&C++ファイル作成を簡単に
とはいえ、マウスで手動で「新規作成」とかのボタンをポチポチしたり、mkdirコマンドとかcpコマンドとか何回も実行したりしてディレクトリやC++ファイルを作成するのは面倒くさいので、ABCディレクトリ下に2xxディレクトリとA問題からH問題までのC++ファイルの作成をしてくれるシェルスクリプトabcsetup.shを書きました。
abcsetup.sh
#!/bin/bash
if [ $# -ne 1 ]; then
echo "Usage: $0 2xx" 1>&2
exit 1
fi
if ! [[ "$1" =~ ^[1-9][0-9]{,2}$ ]]; then
echo "Usage: $0 2xx (x=[0-9])" 1>&2
exit 1
fi
if [ ! -e ABC ]; then
echo "Error: directory 'ABC' not exists." 1>&2
exit 1
fi
mkdir -p ABC/$1
cp -n template.cpp ABC/$1/a.cpp
cp -n template.cpp ABC/$1/b.cpp
cp -n template.cpp ABC/$1/c.cpp
cp -n template.cpp ABC/$1/d.cpp
cp -n template.cpp ABC/$1/e.cpp
cp -n template.cpp ABC/$1/f.cpp
cp -n template.cpp ABC/$1/g.cpp
cp -n template.cpp ABC/$1/h.cpp
exit 0
コマンドライン引数とは、コマンドを実行する際に与えられる文字列の集合のことです。例えば、commandという架空のコマンドを実行することを仮定します。command 123 abcと入力して実行した場合は文字列123と文字列abcがコマンドライン引数です。この場合コマンドライン引数は2個です。command defであればdefがコマンドライン引数で、数は1個です。commandであればコマンドライン引数は無し、数は0個です。
7~10行目で、入力されたコマンドライン引数が期待された値かどうかをチェックします。具体的には、1~999であればOKです。
12~15行目で、実行したディレクトリ下にABCディレクトリがあるかどうかチェックします。存在すればOKです。
17行目で、入力されたコマンドライン引数の名前でディレクトリを作成します。作りたいディレクトリがすでにある場合は、エラーメッセージを出力して終了します。
19~26行目で、作ったディレクトリ下にa.cppからh.cppまでの8つのC++ファイルを作成しています。
使い方は、例えばABC219の問題を解きたい時は、
./abcsetup.sh 219
と統合ターミナルに入力して実行すれば、下のように219ディレクトリとその下にa.cppからh.cppまでのC++ファイルが作成されます。
ABC/
└ 219/
├ a.cpp
├ b.cpp
├ c.cpp
├ d.cpp
├ e.cpp
├ f.cpp
├ g.cpp
└ h.cpp
ちなみに、カレントディレクトリ直下にABCディレクトリが存在しなかったり、すでに作りたいディレクトリ(今回の例では219ディレクトリ)が存在している場合は、ディレクトリとファイルの作成はせずに、エラーメッセージだけ出力して終了します。
以上で環境構築は終了です。
ちなみに…
Windows上にgcc/g++をインストールしたい
MinGWというソフトウェアでWindows環境にGCCを入れる方法もあるみたいです。
GCCって何?
余談ですが、GCC(GNU Compiler Collection)とは、C、C++、Fortranなどのいくつかの言語のコンパイラを集めたものです。
gcc/g++は、このGCCのcompiler-driverです(つまり、コンパイラを呼び出すコマンドです)。
gccとg++は、ファイルタイプによってC/C++のコンパイラであるcc1/cc1plusのどちらを呼び出すか選択します。
ACLを別の場所に置きたい
例えば、boost(Boost C++ライブラリ)と同じ様に/opt直下に置いた場合は、tasks.json、c_cpp_properties.jsonの"-I${workspaceFolder}/ac-library",、"${workspaceFolder}/ac-library/",の部分を"-I/opt/ac-library",、"/opt/ac-library/",と変更します。
参考文献
参考文献一覧
おわりに
- WSL2のUbuntu上にC++実行環境をつくった
- VSCodeからUbuntu上のC++コードを作成・編集できるようにした
- C++コードをコンパイルして生成した実行ファイルを、VSCodeの統合ターミナルから入力を与えて実行できるようにした
- ABC用のディレクトリ・C++コードを簡単に生成できるようにした
デバッグとコード整形については、また別の記事に書きたいな~と考えています。
ここまでお付き合いいただきありがとうございました!
おまけ:途中だけど記事にした理由
「記事にするね」と言ってから時間が空いてしまった理由の一つに「完璧に準備を整えてから書こう」という気持ちがありました。
デバッグやコード整形もちゃんと使いこなせるようにならなきゃ。C++コードのビルド時間もちゃんと測って比較しないと。Remote-WSLでWindows側のVSCodeとWSL上のインスタンスが通信してるっぽいけど、WSL上のインスタンスとWindowsのデータの通信方法も詳しく知らないからちゃんと理解しないと。/mnt/c/のパスでアクセスするのと何が違うのだろう。。。
そんなことを思っていた私は、とある動画に出会いました8。
この動画のお二人のプロ意識にも感銘を受けたのですが、この動画のコメント欄で、漫画「ベルセルク」の有名なセリフが取り上げられていました。
それとも お前 何十年も修行して
達人にでもなるのを待ってから戦場に出るつもりか?
気の長げェ話だな
(中略)
だったら
今 手持ちのコマでやりくりするしかねェだろ
-- 漫画「ベルセルク」主人公 ガッツ
その通りだと思いました。WIPの文化があることも、とにかくまずアウトプットしろってのも知識としては知っていたけど、気を抜くとすぐ私はこのことを忘れてしまう。
この影響を受けて、この記事をさっさと公開しようと思いました。
ちなみに本編はこちらです。私は絵描きを目指してるわけではないのですが、私には刺さりました。長年プロとして第一線で活躍されている方々の経験談には、もっと抽象化されて広く応用できる要素が多く含まれているなぁと感じました。
-
この記事ではコードをプログラムと読み替えてもほとんど困らないと思います。↩
-
C++を選んだのは、C++の書き方を知っていると競技プログラミング関連の情報を入手しやすいからです。公式解説放送も(「問題の考え方」の部分はあまりプログラミング言語関係ないですが)実装例はC++、ACLも公式の実装はC++(有志が実装した他言語版ACLも存在する)、あとなぜか競プロerはC++ユーザが多いらしい[要出典]。とはいえ、他の言語での情報も充実してきています。AtCoderコンテストに参加してるICONメンバーも、C、Java、Python、C#などなど、みんな好きな言語でやってます。ぶっちゃけどの言語でやってもいいと思います。よくよく考えると、私にはC++&DxLibやOpenSiv3Dでのゲーム制作でC++の経験があった、というのも大いに影響しているような気がしてきました。↩
-
Linuxディストリビューションとは、OSのコアであるLinuxカーネルとそれ以外の様々なソフトウェアを組み合わせ、これを使いやすい状態にして配布されているものです。本来、Linuxカーネル(これだけでは実際に使えるOSとしては成立しない)と様々なソフトウェアを1から自分で組み合わせるのは大変です。しかし、配布されているLinuxディストリビューションを利用すれば、ユーザは簡単に実際に使えるOSを動かすことが出来ます。詳細は第2回 ディストリビューションとは|Linux技術者認定機関 LPI-Japan [エルピーアイジャパン]↩
-
WSL2は複数のインスタンスを作ることが出来て、それぞれに別のディストリビューションを入れられます。私はUbuntu20.04LTSが入ったインスタンスを別の用途で使っていたので、新しくUbuntu18.04LTSが入ったインスタンスを作成して追加しました。↩
-
正確には、この2つめのコマンドを実行するとgccとg++の他にdpkg-devやlibc6-devやmakeもインストールされてしまいます。今回の記事では使いませんが、あると便利なので入れました。どうしても気になる人は、2つめのコマンドを実行する代わりに「sudo apt-get install gcc g++」としてください。↩
-
基本的に、複数の問題の実行ファイルを両方保持しておきたいケースってほぼないです。たいてい該当コードを修正してからコンパイルして実行ファイルを生成するので、1つで十分です。少なくとも私は1つで十分でした。↩
-
私には、絵が描きたくなる時期が周期的にやってきます。今はまさにそのシーズンです。この動画には、お絵描きの練習方法が以前調べたときと大きく変わってないかを確認していたときに出会いました。↩
今年観た映画の話【サマーブログリレー2021 6日目】
![]()
はじめに
この記事はICONサマーブログリレー2021、6日目の記事です。
※注意!!!!この記事には『シン・エヴァンゲリオン』『竜とそばかすの姫』およびそれ以外の映画、アニメ等のネタバレが含まれます。ご了解いただける方のみ以下にお進みください。
こんにちは、プロ班の ふれうと です。
今日は今年観た映画の話をします。
記事の内容は別に考察と言うほどのものではないです。感想です。
矛盾とか考察の甘い部分を見つけても指摘していただかなくて大丈夫ですし、深い考察を求めているなら、Google scholarでそれぞれの作品についての論文を探すと良いです。
(話がそれますが、アニメ作品の論文は結構あります。どれも面白そうなので、一回検索してみてください。)
※あらためて注意!!!!この記事には『シン・エヴァンゲリオン』『竜とそばかすの姫』およびそれ以外の映画、アニメ等のネタバレが含まれます。ご了解いただける方のみ以下にお進みください。
上の注意書きは読みましたね?
シン・エヴァンゲリオン
『シン・エヴァンゲリオン』を観た!
観ました!!
今年はついに「さよなら」ということでエヴァンゲリオン25年の歴史に幕が下ろされましたね。
自分はエヴァンゲリオンに詳しくなく、今までの作品も「一応新劇場版は全部観たかな?」といったくらいでした。
ですが、プラグスーツで田植えをする綾波を予告編で観て、「これは!!?」と思い観に行きました。
(そして、観終わり、)
いや~、すごい良かったです。
今までのエヴァンゲリオンで一番好きでした。
シンジ君がついに大人になれたことに感無量です。
エヴァに描かれた母親
今回のエヴァンゲリオンでは象徴的な母親が多く登場しました。
第三村で出会った委員長
息子を守るために遠ざけた葛城ミサト
委員長は、日常が続く社会を体現するようなキャラクターで、碇シンジと周囲の時間のずれを感じさせる存在でした。
庵野秀明監督は『シンゴジラ』において、虚構と現実の闘いを描きました。
委員長との出会いは、碇シンジひいてはエヴァンゲリオンにおける虚構と現実の邂逅が果たされたとみることも出来るかもしれません。
葛城ミサトは、実の息子に対しては組織の長として地球を守ることによって、息子自身も守ろうとします。
それはまるで不器用な父親のようであります。
他方、碇シンジのことはよく庇います。それにはどこかミサトの母親的な側面を見出すことができるように思います。
公式の薄い本の表紙も良かったですね。ほんとに。
碇ユイ、彼女については正直捉えきれて無いですね。
彼女はどんな存在なんでしょうか。よく分かりません。
アニメやこれまでの劇場版をすべて見ればわかるのでしょうか?そう考えると、まだまだ楽しみが残っていて嬉しいですね。
この記事を読んで、シンエヴァを観たくなった?
アマプラにあるよ!!
今(記事を書いている現在)なら、新劇場版三作もアマプラにあります!
竜とそばかすの姫
『竜とそばかすの姫』を観た!
観ました!
大画面で見る美麗な世界と、劇場の音響で聴く歌声が最高でしたね。
こうやって、Youtubeで曲や動画を観て映画を思い返すの楽しい~
『竜とそばかすの姫』で描かれたもの
この作品は「インターネット」を描いた作品と言われるかもしれませんが、インターネットや学校のクラスなどの「社会」について描いたもののように思います。
それから、「U」の世界における「As」とは、何なのか。
アバターと言うと現代的なもののように思えますが、「person」の語源がラテン語の「ペルソナ(仮面)」であるように、人々が社会において「仮面」を被ることは自然なことのように思います。
そんな感じで、実は結構古典的なことを描いた作品なのではないかと思います。
他の細田守作品も観たい?
『時をかける少女』
『サマーウォーズ』
『バケモノの子』
『未来のミライ』
上記の作品は今(記事執筆時点)なら、アマプラにあるよ!!
(別に自分はAmazonの回し者では無いです。)
アニメ映画をもっと楽しみたい貴方へ!「こころの深層」
今日のもう一つの本題、「こころの深層」について話そう!!
正直、上記二作品は「こころの深層」を紹介したいがために感想戦をしていた側面もあります。
「こころの深層」とは、静岡大学の講義です。
2021年度学際科目「こころの深層」シラバス確定しました。 #kokoronos pic.twitter.com/xO2pqsZDnQ
— 裕 (@you999) 2021年2月12日
学際科目「こころの深層」のティーザーを作りました。 #kokoronos pic.twitter.com/Ls4KaedcXY
— 裕 (@you999) 2021年4月12日
こんな感じです。
自分は今年度前期に受講しました。
受講すると、上に書いたような考察(というか上に書いたのは感想なので、もっとちゃんとした考察)が出来るようになります。
毎回の授業で考察をミニレポートで出しますから、否応なしに考察のクオリティが上がっていきます。
それだけでなく、他人の考察を聞く機会もあるので、自分に無かった視点に驚かされることもあります。
要するに、チョー楽しいってことですね。
ちなみに、後期には「ロックとアートからみるメンタルヘルス」という、これまた面白そうな講義があります。
2021年度学際科目「ロックとアートからみるメンタルヘルス」のシラバス確定しました。 #mentalrock pic.twitter.com/YqL07LIPtD
— 裕 (@you999) 2021年2月12日
受講するしかない!
これからの楽しみな映画
攻殻機動隊
1995年の押井守監督作品『攻殻機動隊』がimaxで公開されるよ!!!
9月17日から!
実は今まで観たこと無かったので、今回の機会に観たいですね
ルパン三世 カリオストロの城
宮崎駿監督作品『ルパン三世 カリオストロの城』が4K、7.1chで劇場公開されるよ!
カリオストロの城は名作ですよねえ
終わりに
いやぁ、アニメ映画って本当にすばらしいものですね~(水野晴郎風に)
それから、静大生の皆は「こころの深層」を受けよう!最高に楽しいよ!!
なんなら、この講義のために静岡大学に来よう!
では。サヨナラ、サヨナラ、サヨナラ~(淀川長治風に)
「デッキ構築型ローグライク」の紹介【サマーブログリレー2021 5日目】
![]()
この記事はICONサマーブログリレー2021 5日目の記事です。
こんにちは。プログラミング班1年のふうです。
ICONブログの執筆は今回が初めてですので、お手柔らかにお願いします。
さて、今回私が紹介するのは「デッキ構築型ローグライク」です。すでにこの言葉に馴染みのある方も、そうでない方も是非読んでください。
「デッキ構築型ローグライク」って何?
ローグライクで、カードバトルやデッキ構築といった要素の含まれるゲームが該当します。正式に「デッキ構築型ローグライク」という名前のジャンルがあるというわけではなく、筆者が便宜上そう名付けています。Steamでは「Roguelike Deckbuilder(ローグライクデッキ構築)」というタグが存在します。...ちょっと待て、そもそもローグライクって何なの?と思った方もいるかもしれないので、ローグライクについて補足しておきます。ローグライクとは、ローグというゲームに類似したゲーム全般を指す単語です。毎回ダンジョンの形が変化する、死んだら一からやり直し、などの特徴を持っています(一部例外アリ)。代表的なローグライクに、「不思議のダンジョン」シリーズがありますが、ゲームシステム的にはローグの特徴をほとんど受け継いだ王道なローグライクだと言えます。それらとは異なり、デッキ構築型ローグライクのほとんどは戦闘がカードバトルですので、デッキ構築の要素があります。このデッキ構築がローグライクのリプレイ性とマッチして、何度でもプレイしたくなる時間泥棒と化すのです。楽しいので許す
筆者が推すゲームタイトル
Slay the Spire
「デッキ構築型ローグライクと言えば...」な原点的タイトルです。Steamでの評価は「圧倒的に好評」(2021年9月1日時点)で、世界的に人気です。戦闘がカードバトルで行われ、勝利するとカードをランダムな3枚のうちから1枚選べるのですが、種類が豊富でいろいろなデッキ構築が楽しめます。最初は1面すら突破できませんでしたが、ローグライクらしく死に覚えでゲームの理解を深め、最終的にはクリアすることができました。ただし、一度のクリアは通過点に過ぎず、今度はアンロックされたキャラやカードを使ってクリアしたり、新しい難易度に挑戦したりとやりこみ要素が多く、何度でもプレイしたくなるゲームとなっています。
Roguebook
ファンタジーな世界感で、クオリティが高いと感じた作品です。それもそのはず、「Faeria」の開発チーム並びに「Magic: The Gathering」のデザイナーであるRichard Garfield氏によって制作されています。前述したSlay the Spireに影響を受けた作品の1つですが、Roguebookでは2人パーティで行動する点が他作品と大きく異なります。キャラ間のシナジーや、前衛・後衛を意識したゲームプレイが斬新でした。また、探索面も重要です。本のページにまっさらな六角形のタイルマップが広がっており、筆とインクを使うと見えない部分が可視化され移動できるようになっています(なお、この本は「Faeria」の世界に登場する呪われた本という設定のようです)。筆とインクには限りがあるので、考えて使う必要がありました。
One Step From Eden
ドット絵と雰囲気が良さげだったので購入しましたが、内容も面白くてドハマりした作品です。一風変わった戦闘スタイルで、ロックマンエグゼのようなアクションが特徴的です。他作品のターン制に慣れていたので、最初にプレイしたときは戦闘の速さに頭が追いついていませんでした。敵の攻撃を避けつつスペルをキャストする必要があるので、アクションの腕前が求められます。余裕が出てくると、トレイラーに出ていたようなコンボができるようになります。
Monster Train
悪魔の軍勢を率いて天使たちから地獄を救おうという内容の作品です。最後の炎を積んだ列車が地獄の心臓部へたどり着くことが目的なのですが、天使たちがどんどん乗り込んでくるので迎撃する必要があります。モンスターの陣営がいくつかあって、2つ選べるので組み合わせによってプレイスタイルが変わるのが面白いです。
Blood Card
ダークファンタジー全開の作品です。山札=HPという独特なゲームシステムで、カードを引くときさえドキドキしてしまいます。さらに一定ターン数で死神が乱入し、敵味方問わず全体攻撃を仕掛けてくるので、素早く戦闘を終了するか防御カードで耐える必要があります。絵柄的に人を選ぶかもしれませんが、デッキ構築型ローグライクが好きな方ならきっとハマる作品だと思います。
Night of Full Moon (満月の夜)
なんとこのゲーム、無料です。元はスマートフォン用ゲームだったためDLCがいくつかありますが、DLC無しでも十分なボリュームです(動画はDLCのトレイラーです)。赤ずきんが突然いなくなってしまったおばあさんを探しに暗い森へ向かう物語で、道中童話に出てくるような個性的なキャラクターと戦闘していきます。コンティニューがあり再戦可能なのでローグライクの中では易しい設計となっています。
Chrono Ark
キャラクターがアニメ風でかわいいので購入した作品です。複数人パーティでRPGのような戦闘画面ですがしっかり構築要素はあります。難易度はかなり高く、序盤の敵でも気を抜くと全滅してしまうので上級者向けだと感じました。まだアーリーアクセスのゲームでアップデートが続いています。今後の開発にも注目したい作品ですね。
Meteofall: Krumit's Tale(クルミットの物語)
「Adventure Time」を連想させるようなカートゥーンっぽい絵柄で、好みは分かれそうですが個人的には癖になる感じで好きです。ヒーローのデッキ(アイテムやアビリティ)がダンジョンのデッキ(モンスター)にシャッフルされ、3×3にタイルが配られます。タイルを一つ取り除くと、空いたタイルにデッキから配られます。ダンジョンをクリアすると、新たなカードを手に入れることができます。盤面や状況に応じて、どの敵から倒していくかじっくり考えることが求められるので、パズルのような楽しさがあります。
Dicey Dungeons
サイコロの出目を消費して戦うデッキ構築型ローグライクです。いくつかの装備品でデッキを作ることができ、その装備品を使うためには特定のサイコロの出目や、同じ出目のペアが要求されます。サイコロはある程度振り直しができますが、バランスよくデッキを構築することが勝負のカギです。
おわりに
最後までブログを読んでいただき、ありがとうございます。デッキ構築型ローグライク、どうでしたか?ほんの一部ですがいくつかゲームも紹介しました。気になったものがあれば詳しく調べてみてください!
ICONグラフィック班の宣伝(+私が好きな作品)【サマーブログリレー2021 4日目】
グラフィック班2年の烏哭です。
この記事はICONサマーブログリレー2021 4日目の記事です。
今回は私が所属しているグラフィック班と少しだけ私が好きな作品を語ります。
グラフィック班
グラフィック班(以下グラ班)はイラストやデザインの制作などを普段行っています。
グラ班のTwitterに過去のイラスト等があるのでぜひ見てください!
グラ班の活動として主に3つあります。
1.お題イラスト
お題イラストでは定期的にお題を決めて、そのお題に沿ったイラストを描きます。
今年度は2回開催しており、イラストはグラ班のTwitterに掲載しています。
お題:ソシャゲ風イラスト
【お題イラスト】
— ICONグラフィック班 (@ICON_gra) 2021年7月8日
お題:ソシャゲ風イラスト
皆がソシャゲをやりたいと思えるようなイラストを描きました! pic.twitter.com/IBWaZY0jd3
お題:アニメスクショ風イラスト
【お題イラスト】
— ICONグラフィック班 (@ICON_gra) 2021年9月1日
お題:アニメスクショ風イラスト
様々なシーンを切り取ったアニメ風のイラストです。どのイラストも個性があって面白いですね! pic.twitter.com/NULuyH35Le
2.CDジャケット制作
音楽班さんが作ったCDのジャケットをデザインしています。
このジャケットは私が制作しました!
![]()
3.静大祭
静大祭でグラ班は作品の展示やグッズをデザイン・販売などを行っています。2020年度はアクリルストラップ、缶バッジ、クリアファイルを自分達でデザインし販売しました。今年度もグッズを販売する予定です。
※現時点での情報であり、静大祭の開催や詳細については静大祭実行委員会のHPをご確認ください。
こちらは2020年度のグッズ一覧です!
【グッズ販売告知】
— ICONグラフィック班 (@ICON_gra) 2020年11月5日
今週末の静大祭in浜松にて、ICONグラフィック班がグッズ出店します!
今回がグラ班史上初めてのグッズ制作!メンバーの素敵なイラストが綺麗に印刷されています✨
グラ班以外の展示もありますので、情24教室に是非遊びに来てください!🙌#静大祭in浜松 pic.twitter.com/s8XT4pujKo
好きな作品
今回は私の好きな漫画について紹介します。
最遊記シリーズ
最遊記とは月刊コミックZERO-SUMで連載されている漫画です。2022年には連載25周年を迎えます。現在は作者の峰倉かずや先生が病気療養中のため連載が不定期となっております。
あらすじ
舞台は人間と妖怪が共存している桃源郷です。500年前に悪さをして天竺に葬られた牛魔王という妖怪を蘇生しようと目論む者がいました。そのせいで桃源郷には負の波動が広がり妖怪達は暴走して人間を襲うようになります。主人公の玄奘三蔵は牛魔王の蘇生実験を阻止するために孫悟空、沙悟浄、猪八戒を連れて西の天竺まで旅をします。
一見あらすじのみ聞くとシリアスな作品だと思われますがギャグ要素もあり、ド派手なアクションや感動する名言もたくさんある素敵な作品です!主人公の三蔵一行を始め、個性的なキャラクターにも注目です!ぜひ読んでください!
また2022年1月から「最遊記RELOAD -ZEROIN-」として5度目のTVアニメ化が決定しました。どんな人でも楽しめると思うのでそちらもぜひ見てください!
余談ですが、峰倉先生は連載開始からほとんどアナログで漫画を執筆しており、コピックで色を塗っています。デジタルのツールで漫画を描くことが主流になった今でも手法を変えず、クオリティを落とさずに描いていると考えると本当に頭が上がらないですね...
終わりに
今回はグラ班の紹介、最遊記の話をしました。もし私の記事に興味を持ってくださったら幸いです。
最後に最遊記の主人公・玄奘三蔵の名言で締めさせていただきます。
お前が死んでも何も変わらん。…だが、お前が生きて変わるものもある。
C#でWebView2コントロールを使ってみた【サマーブログリレー2021 3日目】
この記事はICONサマーブログリレー2021 3日目の記事です。
![]()
こんにちは。プログラミング班の荒川です。
今回はC#でWebView2コントロールを使用する方法について紹介します。
開発環境
・Windows 10 (64ビット)
・Visual Studio 2019 Community
WebView2コントロールとは?
WebView2コントロールは、ウインドウ上にウェブブラウザを設置するWebBrowserコントロールの後継です。WebBrowserコントロールの内部ブラウザはInternet Explorer (以下、IE) 7のため、最新のウェブページではデザインが乱れたり、JavaScriptの実行エラーが出ることがあります。レジストリの書き換えによって最新のIE11に変更できますが、IEそのものが来年6月にサポート終了するため、ソフトウェア保守を考えると今後開発するソフトウェアでの使用は望ましくありません。
しかし、WebView2コントロールはChromiumベースの最新ブラウザ「Microsoft Edge」を使用しているため、このような問題が解消されます。
ちなみに、Microsoft Edgeが (Chromiumベースでない) 独自のエンジンを使用していた頃はWebViewコントロールという名称でした。
WebView2コントロールの導入
WebView2コントロールの導入方法についてはこちらのページに書いてあります (他力本願)
WebView2をVisual Studioで使うには、WebView2ランタイムの「Evergreen Bootstrapper」と.NET Framework 4.6.2以降が必要です。後者は現在使われているPCならまず入っていると思います。
![]()
両方のインストールが終わったらVisual Studioを起動し、C#の「Windows フォーム アプリケーション (.NET Framework)」で新規プロジェクトを作成します。
![]()
フレームワークは先述の通り、.NET Framework 4.6.2以降に設定します。パッケージ管理形式をpackages.configからPackageReferenceに変更し、NuGetでWebView2 SDKをインストールしたら準備完了です。
一般公開する際は、.exeファイルと同時に生成されるファイルやフォルダをまとめて配布します。Evergreen BootstrapperやWebView2 SDKは開発用のツールですので、ビルド済みのソフトウェアを実行するだけなら必要ありません。
画面設計
WebView2 SDKをインストールするとツールボックスに追加される「WebView2」をフォームデザイナーにドラッグ&ドロップするだけです。位置やサイズはプロパティから変更できます。
![]()
任意のウェブページを読み込む
WebView2に表示するウェブページのURLはコード中で指定します。例えば、以下のようなコードをビルドすると、起動と同時にICONのウェブサイトを表示するソフトウェアが完成します。これいる?
using System.IO;
using System.Windows.Forms;
using Microsoft.Web.WebView2.Core;namespace WebView2Test
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
InitializeAsync();
}async void InitializeAsync()
{
await webView21.EnsureCoreWebView2Async(null);
webView21.CoreWebView2.Navigate("https://iconcreator.web.fc2.com/");
}
}
}
ローカルのHTMLファイルも読み込めます。以下のコードでは、起動と同時に bin\Debug(またはRelease)\htdocs\index.html を読み込みます。
using System.IO;
using System.Windows.Forms;
using Microsoft.Web.WebView2.Core;namespace WebView2Test
{
public partial class Form1 : Form
{
string dir = Directory.GetCurrentDirectory().Replace("\\", "/");public Form1()
{
InitializeComponent();
InitializeAsync();
}async void InitializeAsync()
{
await webView21.EnsureCoreWebView2Async(null);
webView21.CoreWebView2.Navigate("file:///" + dir + "/htdocs/index.html");
}
}
}
データを送信する (C# → JavaScript)
ここからは、WebView2コントロールとウェブページを連携させる方法について紹介します。以下は、C#側が送信した「Hello, world!」をウェブページのJavaScriptで受け取り、alertで表示するコードです。
window.chrome.webview.addEventListener("message", function(e) {
alert(e.data);
});
・C#側
webView21.CoreWebView2.PostWebMessageAsString("Hello, world!");
データを送信する (JavaScript → C#)
逆に、ウェブページのJavaScriptが送信したデータをC#側で受け取ることもできます。以下はJavaScript側が送信した「Hello, world!」をC#のMessageBoxで表示するコードです。
・C#側 (一部のコードを省略)
async void InitializeAsync()
{
// (省略)
webView21.CoreWebView2.WebMessageReceived += MessageReceived;
}private void MessageReceived(object sender, CoreWebView2WebMessageReceivedEventArgs args)
{
string text = args.TryGetWebMessageAsString();
MessageBox.Show(text);
}
window.chrome.webview.postMessage("Hello, world!");
簡易型テキストエディタの制作
ここまでの内容を踏まえ、簡易的なテキストエディタを作成しました。テキストボックスに適当な文字列を入力し「セーブ」を押すと、内容が実行ファイルと同じ階層の「savedata」ファイルに保存され、次回起動時に自動で読み込まれます。
![]()
「セーブしました。」のダイアログ表示にはJavaScriptのalertではなく、C#のMessageBoxを使用しました。
![]()
コードは以下の通りです。JavaScript側から送信したデータを全てsavedataファイルに書き込み、C#側から送信したデータは全てテキストボックスに反映させるようプログラムしているため、複数の機能を付けたい場合はJSONの使用など工夫が必要です。
・index.html
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#button {
margin-bottom: 10px;
}
#textarea {
width: 300px;
height: 200px;
}
</style>
<script type="text/javascript">
document.oncontextmenu = function() { return false; }
window.chrome.webview.addEventListener("message", function(e) {
document.getElementById("textarea").value = e.data;
});
function save() {
window.chrome.webview.postMessage(document.getElementById("textarea").value);
}
</script>
</head>
<body>
<button id="button" onclick="save()">セーブ</button>
<br>
<textarea id="textarea"></textarea>
</body>
</html>
・Form1.cs
using System.IO;
using System.Text;
using System.Threading;
using System.Windows.Forms;
using Microsoft.Web.WebView2.Core;namespace WebView2Test
{
public partial class Form1 : Form
{
readonly CountdownEvent condition = new CountdownEvent(1);
string dir = Directory.GetCurrentDirectory().Replace("\\", "/");public Form1()
{
InitializeComponent();
InitializeAsync();
}async void InitializeAsync()
{
await webView21.EnsureCoreWebView2Async(null);
webView21.CoreWebView2.Navigate("file:///" + dir + "/htdocs/index.html");
webView21.CoreWebView2.NavigationCompleted += webView2_NavigationCompleted;
webView21.CoreWebView2.WebMessageReceived += MessageReceived;
}private void MessageReceived(object sender, CoreWebView2WebMessageReceivedEventArgs args)
{
string text = args.TryGetWebMessageAsString();
File.WriteAllText(dir + "\\savedata", text);
MessageBox.Show("セーブしました。");
}private void webView2_NavigationCompleted(object sender, CoreWebView2NavigationCompletedEventArgs e)
{
//読み込み成功なら処理続行
if (e.IsSuccess) {
condition.Signal();
Thread.Sleep(1);
condition.Reset();
string fileName = dir + "\\savedata";
if (File.Exists(fileName)) {
StreamReader sr = new StreamReader(fileName, Encoding.GetEncoding("UTF-8"));
string str = sr.ReadToEnd();
sr.Close();
webView21.CoreWebView2.PostWebMessageAsString(str);
}
}
}
}
}
なお、コード全文とVisual Studio 2019用のプロジェクトファイル、Windows用の実行ファイルは GitHubリポジトリ (ShizUni-ICON/WebView2Test) で公開しています。
まとめ
・WebView2では、ウインドウ内にChromiumベースのMicrosoft Edgeブラウザを設置できる
・WebView2を用いたソフトウェアの開発にはSDKなどのインストールが必要だが、実行する側では不要
・読み込むURLはプロパティでなく、コード中で指定する
・ウェブページのJavaScriptとC#コードを相互に連携可能
最後までお読みいただきありがとうございました。本文内容は加筆・修正する場合がありますのでご了承ください。
【東方STG攻略】動画付き!東方天空璋LUNATIC1面を攻略してみよう!【サマーブログリレー2021 2日目】
![]()
この記事は「ICON サマーブログリレー2021 」2日目の記事です。
こんにちはこんばんは、プログラミング班元班長の鈴木です。
私は主に音ゲーの記事と弾幕STGの記事を書きがちになっていますが、今回は弾幕STGに関する内容です!
そしてなんと!今回は恐らくICON初のオリジナル動画付き記事ですよ~!
実はこの度、ICONのYouTubeチャンネルが開設されまして、
遂に!このICONブログに動画を載せられるようになったんです!*1
ですので、記事を読むのがめんどいという方は動画だけでも観ていってもらえたら幸いです。
こちらの記事ですが、久しぶりにICONブログを開いてみたら注目記事ランキングのトップに躍り出ていて驚きました。たくさんの方に読んでいただけたようで嬉しい限りです!ありがとうございます!
今回、最新作である東方虹龍洞に関する情報を追記しておきました!
前回の弾幕STG記事では、弾幕の避け方に関するテクニックの紹介や、弾幕STGである「東方」シリーズの紹介をしてみました。
さて、前回の記事で弾幕避けのテクニックを紹介したということで、今回の記事は言わばその実践編と言った感じです!
今回は「東方」原作STGにおける最高難易度「LUNATIC」の攻略に挑戦してみましょう!
......と言っても、LUNATICを1面から6面までノーコンティニュークリアするにはかなりの避けのスキルが必要で、一筋縄で攻略できる難易度ではありませんし、攻略記事を読んだだけで誰もがクリアできるような難易度でもありません。
なので、今回攻略していくのは1面だけです!
ですので、「東方はやったことあるけど天空璋は持ってない」という方も、体験版(1~3面までプレイ可能)をダウンロードすれば今回の記事の内容を実際にゲームをプレイして試すことができます!
※体験版はSteamからプレイできます。「東方天空璋」で検索!
一方で、「東方を今までやったことが無かったけど、今回の記事を見て興味を持った!」という方がもしいましたら、体験版からでもぜひやってみてください!
※とは言え、今回の記事の内容は完全に中級者向けの記事なので、下の記事を参考にEASYモードからプレイしてみることをお勧めします。(逆に初心者で今回の記事の内容の事ができたら才能ありありなので絶対東方やってください)
【初心者向け】「東方原作STG」&「弾幕避けのテクニック」紹介【サマーブログリレー2020 2日目】 - ICON公式ブログ
目次
はじめに
前回は初心者向けの記事でしたが、今回は攻略していくゲーム内容の都合上、どうしても中級者向けの記事になってしまいます。その点をご了承ください。
具体的には、「普段NORMALをプレイしている方」~「普段HARDをプレイしている方」あたりを想定しています。
今回の記事を特に読んで欲しい方はこちら
・前回の記事(弾幕避けテクニック紹介)の内容を実践してみたい方
・パターン化をして攻略したことがない方
・LUNATICの弾幕を1面だけでも避けてみたい方
東方プレイヤーであれば恐らく誰しもが一度は難易度LUNATICの攻略に憧れたことがあるのではないかと思います。
興味本位でLUNATIC難易度をプレイしてみたことがある方ならわかると思いますが、その狂気の難易度は伊達ではなく、ゲーム開始直後から完全に殺しにかかってきます。
しかし、そんなLUNATICもしっかりと攻略法を考えてからプレイすると、一部の弾幕を非常に簡単に避けることができたり、場面によってはその場で静止しているだけで敵の弾を避けられてしまうこともあるんです!
本来なら難易度NORMALのクリア重視解説記事なんかを書いた方が需要は大いにあると思うのですが、今回は自分の書きたかった記事を優先してしまいました。
もし今回の記事の伸びが良かったらNORMALの記事も書いてみようかな......?と思います。
今回天空璋LUNATIC1面攻略を選んだのには、単純に私が天空璋が好き*2だからという以外にも、
・天空璋1面はランダム要素が少なく、パターン化の練習をしやすい
・季節開放で難しい弾幕を飛ばすことができる
・1面だけなら体験版でも試せる*3
という理由があります。
・そもそもパターン化って何?
先ほどからパターン化という単語を使っていますが、そもそもパターン化とは何かというと、
「予め立ち回りを決めておき、毎回その通りにゲームをプレイして攻略する」ことです。
STGではほとんどの場合、敵が出てくるタイミングや、それぞれの敵がどのような弾幕を撃ってくるのかは決まっています。
逆に言うと、敵が出てくるタイミングや出てくる敵がランダムであったり、敵が撃ってくる弾幕の種類がランダムであることは少ないという事です。
なので、常にアドリブで行動するよりも、予め優先的に倒す敵を決めておいたり、弾幕を避けるルート*4を決めておいたり、ボムを使うタイミングを決めておいたりすれば効率的にゲームを進められるのです。
東方では高難易度になればなるほど、クリアするためにはこのパターン化が重要になってきます。
今回は私がLUNATICを攻略する上で考えた天空璋1面のパターンを紹介するという形で攻略を進めていきます。
※本記事の内容は、過去記事で紹介した避け方の知識を持っている前提で進めていきますので、「今回の記事に興味はあるけど↓の記事はまだ読んでないよ~」って方は是非こちらの記事からお読みください。
天空璋のシステム
既に天空璋のシステムは熟知してるぜ!って方はこの章は飛ばしていただいてもかまいません。
今回はゲーム紹介ではないので、攻略上重要な仕様のみの紹介となります。
季節解放
・季節アイテムは「敵を倒す」「グレイズ*5する」「ボムor季節開放で弾消しする」のいずれかで出現します。LUNATICでは敵が弾をたくさん撃ってくるので特に後ろ2つの条件を満たしやすいです。
・季節アイテムをたくさん集めるほど、画面左下の数字がレベルアップし、季節開放や季節ショットが強化されます。この記事ではこの数字のことを季節レベルと呼んでいきます。
・季節レベルが高いほど季節開放の効果範囲は広く、持続時間も長いです。
エクステンド(残機1UP)方法
・今作はスコアエクステンド方式です。スコアが一定値に達すると残機が1増えます。
・残機が増えるスコアは500万, 1000万, 2000万, 4000万, 7000万, 1億, 2.5億, 5億, 10億です。普通にプレイした場合、LUNATICでは大体8回のエクステンド(5億点)まで狙えると思います。
・その他にも、3面中ボスをノーミスノーボム(季節開放は使ってもOK)撃破、5面中ボスを撃破したときに1UPアイテムを落とします。
・東方の他作品と比べても、今作は特にエクステンドできる回数が多いので、ボムは惜しまずどんどん使っていきましょう!
最大得点
・残機を増やす、つまりスコアを増やすには最大得点の値を上げる必要があります。最大得点は言わば得点アイテムの価値を表していて、最大得点の値が大きいほど得点アイテムを取った時にスコアが大きく増えます。
・今作においてこの最大得点を増やす方法は、「敵弾を季節開放で消す」このひとつだけです。ですので、季節開放でよりたくさんの敵弾を消すことがクリアする上で重要になってきます。
・敵弾を季節開放で消した時の最大得点の伸びは、開放した時の季節レベルが高いほど伸びが大きいです。なので、低い季節レベルで季節開放を連打するよりも、基本的には季節レベルを5,6あたりまで上げてから一気に敵弾を消すのが強いです。
東方天空璋LUNATIC攻略!!
それではいざ、LUNATICの領域に足を踏み入れていきましょう!
今回の使用機体は霊夢(冬装備)です。
6面までクリアを狙う場合にもおすすめできる、火力と攻撃範囲を兼ね備えたバランス型の性能になります。
プレイ動画
今回の記事内容をまとめた解説付きのプレイ動画です。
記事と解説内容は殆ど同じですので、記事から読んでも動画から観ても大丈夫です。
やはり静止画で見るよりも、実際に動画で動きを見たほうが分かりやすいかと思いますので今回動画を作ってみました。
![]()
今回の記事で登場する矢印や記号の意味は上図のとおりです。
ゲーム開始 ~ 中ボス
![]()
①まずはゲーム開始直後、いきなり画面右上部に高速で上がっていきます。目安はアイテム上部回収ライン付近です
②妖精たちが自機狙いの弾幕を撃ってくるので、左にチョン避けしていきます。「グレイズによる季節アイテム」と「敵撃破時の季節アイテム」の両方を同時に回収していきます
・画面上部で避けるので怖いですし、一見避けられる気がしないですが、意外と当たらないので落ち着いてチョン避けしていきましょう
・妖精の出現場所や敵の撃破具合によっては被弾してしまう場合がありますが、何せゲーム開始直後なので被弾したら気にせず即やり直しでいきましょう
![]()
①先ほどと同様に、右側に向かってチョン避けしていきます
②小妖精の群れを倒し終わったら、上から降りてくる中妖精の目の前で弾が出される前に倒します
![]()
①青妖精が撃ってくる自機狙い弾を下にチョン避けして避けます(グレイズで季節アイテムを稼ぎます)
②赤妖精が撃ってくる自機狙いを左にチョン避けして避けます(①と②のタイミングは多少ズレても問題ないです)
③赤妖精の群れを倒し終わったら上に行く準備をします
![]()
①上中央から妖精が下りてくるので、その周りをぐるっと回ります
②その妖精を倒したら、左から出てくる妖精を倒しに行きます
③弾速の速い自機狙いを撃ってくるので、このように避けると自機狙いを避けながらこの妖精を倒すことができます
④上に上がります
・③部分が比較的難しいです。動画の動きを参考にしてみてください
![]()
①この位置で放置していると自機狙いを撃ってくる大量の妖精を勝手に倒してくれます(おまけにグレイズも稼げます)
②上から妖精が出てこなくなるまでこの放置を続けます
![]()
①ここの妖精を尻撃ち*6で倒します
②右上から降りてくる妖精を倒します
・季節レベルが4まで上がっていればここの撃破は省略してもかまいません。余裕があればでOKです
![]()
①左下に行きます(霊夢の場合、右下にいる妖精はホーミングで勝手に倒してくれます)
②真上の妖精を撃破したら、上に上がって米弾にグレイズします
・②で上部に上がっておくことで中ボスへの準備をします
・ここも季節レベルが4まで上がっていれば省略してもかまいません。お好みで。
![]()
①中ボスの登場です
②ボスが弾を撃ってくる直前に目の前で季節開放をします
・ボスに近づきすぎるともちろんボス本体に被弾するので気を付けましょう
・せっかく登場したのに一瞬で倒されます、かわいそう。
中ボス後 ~ ボス前まで
![]()
①怨霊の登場に合わせて左から右へ移動し、速攻していきます
②同じく右から左へ速攻します
・①②を4セット繰り返します(終了のタイミングは音楽で覚えても良いです*7 )
・撃破が遅れると弾を撃ってきますが、被弾することは少ないので落ち着いて撃ち込んでいきましょう
![]()
①向日葵妖精が2体出てきます。左側の妖精が弾を撃ってくる前に速攻で倒し、右側の妖精を倒しに右下に移動します
②弾の間を抜けます
③左に行きます。ついでに小妖精を倒してアイテムを回収します
・①~③を2セット繰り返します
・弾の間隔が狭くて抜けるのが難しい!という場合は、もう少し下に下がって避けると弾の間隔が広がるので抜けやすくなります。
![]()
①小妖精を倒します(無理に全部倒さなくても良いです)
②陰陽玉がたくさん出てくる前に、左下に下がります
![]()
①妖精を2体倒すまで細かくチョン避けをします
②妖精を2体倒したあたりで、右上方向に移動します
・②で大きく自機狙いの切り返しをしています
・1面道中の中ではここが一番難しいポイントだと思います
![]()
①流れ弾に気を付けながら下に下がります
②同じく流れ弾に気を付けながら左にチョン避けをします。
このとき、ここの陰陽玉地帯が終わるタイミングでちょうど真ん中に自機がくるよう調整しながらチョン避けで移動します
・「流れ弾に気を付けながら」が慣れるまでは難しいです。ここは1面でも特に難しい地帯なので厳しい場合はボムっても良いと思います。
・②で大きくチョン避けをしすぎると、次の地帯で速攻が難しくなるのでキツくなります
![]()
①真ん中に自機がくるよう調整しながらチョン避けで移動してきたら
②上から降りてくる妖精を速攻します
![]()
①左側の妖精を速攻します。上に上がりながら撃ち込み、弾を出される前に倒します
②右下に下がって右側の妖精も倒しに行きます
・①で「上に上がりながら」撃ち込む理由は火力を一時的に上げるためです。*8
1面ボス
1面ボス エタニティラルバです
![]() ・緑の米弾は敵の位置依存の固定弾幕です。弾の軌道に白い点線を引いておきましたが、このように敵が撃ってきた位置の真下に隙間があります
・緑の米弾は敵の位置依存の固定弾幕です。弾の軌道に白い点線を引いておきましたが、このように敵が撃ってきた位置の真下に隙間があります
・青の小弾はランダムですが、この弾は真下にしか移動しないので軌道が予測しやすいです。落ち着いて小さく避けましょう
・米弾は固定弾幕なので、特に青の小弾に気をつけて避けます
![]()
蝶符「アゲハの鱗粉」
①通常1撃破と共に上にあがり、ボスの目の前で季節開放します
②季節開放の効果が切れたら弾が飛んでくるので、その前に下に下がります
・季節開放だけだと倒しきれませんが、この弾幕は通常1の単純な強化版なので、避け方は通常1と同じです
・天空璋はこの弾源季節開放がとにかく強いです......
![]()
通常2
・再放送。同じく弾源開放。
![]()
・季節開放だけだと倒しきれないので避けます
・赤い小弾が5wayの自機狙いになっていて、真ん中の弾が自機めがけて飛んできます
・小さくチョン避けして避けます
・もし緑の米弾が重なってしまったら難しいのでボムりましょう
![]()
蝶符「真夏の羽ばたき」
・再放s(ry
・ここは季節開放しなくても良いです、お好みでどうぞ(2面道中はあまり季節アイテムを稼げないため、貯めておくのもアリです)
・私の場合はノーボム撃破の安定性重視で開放することが多いです
![]()
・赤いポイフル弾は自機狙いですが、弾速が遅いので画面に残りやすく、後から邪魔になってくるタイプです
・黄色の米弾は密度こそ低いものの、交差弾なので比較的難しいです。苦手ならボム使用でOK!
・霊夢の場合、正面を取らなくてもホーミングでダメージが入るので楽です
・以上で、1面をノーミスノーボム攻略することができました!(難しい場所があったら1,2個ボムを使っても大丈夫です。天空璋は使えるボムの数が非常に多いので問題ないです)
・1面さえ安定してしまえば、2面以降を攻略する際にも役立ちます。1面がなかなか上手くいかずにひたすら1面でやり直し続ける、いわゆる1面ループに陥ることが無くなります!
最後に
今回は弾幕避けの実践編とも言える記事を書いてみました。
少し実践難易度の高い内容ではありましたが、
今回の記事を読んで、東方への興味が深まったり、攻略のヒントが得られた!という方がいれば嬉しいです。
それでは、また~
*1:今まではgif画像で対応してたので便利になりました。
*2:天空璋って賛否が分かれる作品だと思うのですが、私は季節開放の爽快感がめっちゃ好きです。初めて本腰を入れて攻略に挑戦した作品で、全機体全難易度ノーコンクリア済です。
*3:ただし、今回の避け方は製品版で遊んでいる時に考えたものなので、体験版で同じ避け方が完全に再現可能かは試していません、ご了承ください。
*4:特に、自機狙いの弾幕が出てくる場所ではこのルート決めが重要になります。予め決めた動きをすることで、自分が避けやすくなるように自機狙い弾が飛んでくる場所を誘導できます。LUNATICレベルでは、自機狙いの誘導をミスってしまうと簡単に詰んでボムを使わざるを得ない状況に陥ってしまいます。
*5:敵弾に当たらないギリギリで躱すこと
*6:敵の下方からショットを撃ち込むのではなく、敵の真上に張り付いて攻撃する方法です。東方では、範囲は狭いものの自機の後ろにも攻撃判定があります。
*7:東方では、道中の敵は基本的に音楽に合わせて出現するようになっています。なので、音楽のこのフレーズが来たらこの敵が来る!と覚えることも可能です。
*8:上に上がりながらショットを撃ち込むと、静止して撃つときよりもたくさんのショットを敵に当てることができ、一時的に瞬間火力を高めることができます。ただし、逆に下に下がりながらショットを撃つ時には火力が下がります。速攻する時に使えるテクニックで、私はこの技を「ドップラー効果」と呼んでいます(笑)